HTML email signature in Apple Mail
Step by step guide on how to add an HTML signature to Apple Mail.
For some reason Apple do not make this a straightforward process. After I’ve created a new signature for my client I often spend a while on Skype guiding them through the process of getting it into Apple Mail. So, here’s a short guide. This guide is intended for people that do not use iCloud Storage.
1. The HTML
If you’re not sure about how to create a snazzy email signature then hire somebody to create it for you. They will know the limitations for creating a signature that looks great on all platforms. Ask them to provide you with the HTML with opening <body> and closing </body> tags as a .txt file (if they provide it as a .html file, then simply change the .html to .txt).
Update: To stop links being underlined in Outlook add the following before the opening <body> tag:
<!-- [if (mso)|(mso 16)]>
<style type="text/css">
a {text-decoration: none; !important}
</style>
<![endif]-->2. Create a signature in Apple Mail

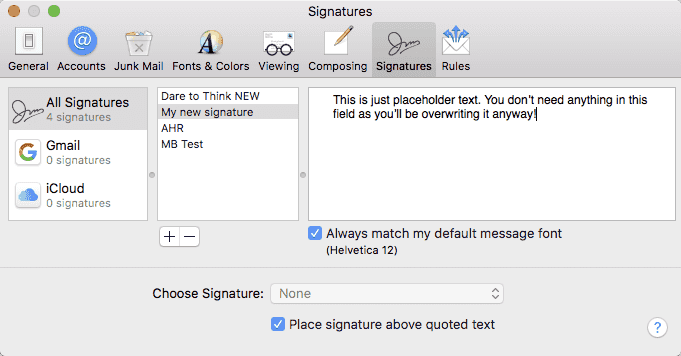
You need to do this so that your Mac creates a file, where you’ll then paste the HTML. Go to Apple Mail > Preferences… > Signatures and click the + button at the bottom of the second column (your signatures list).
Give your new signature a title and leave it at that (you don’t need to enter any text in the third (content) column, as you’ll be replacing this content later). Drag the signature (from the second column) on top of the email account you would like it to be associated with.
Quit Mail (Make sure you quit Mail and don’t just close the window)
3. Open the Signatures folder

The quickest way of doing this is go to go your Finder and in the top menu bar click Go > Go to Folder… and enter “~/Library/Mail/” (excluding the quote marks). Alternatively, hold down the “alt” key when you click on the “Go” menu and Library will appear in that list. Now, you might see a few folders here. Select the latest “V” folder. E.g. If you have V7 and V8 folders, then select V8.
4. Paste the HTML Signature
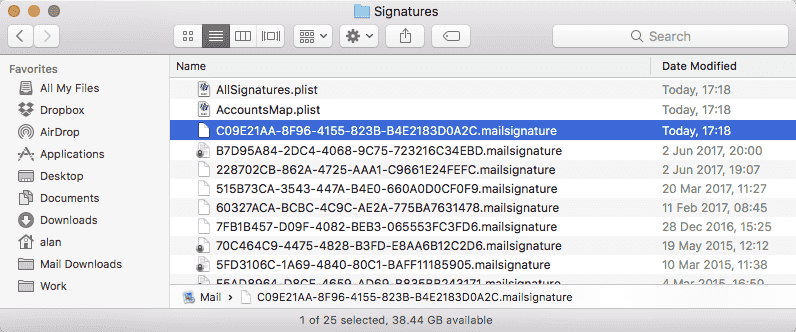
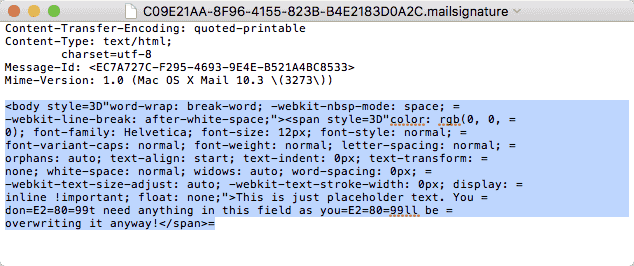
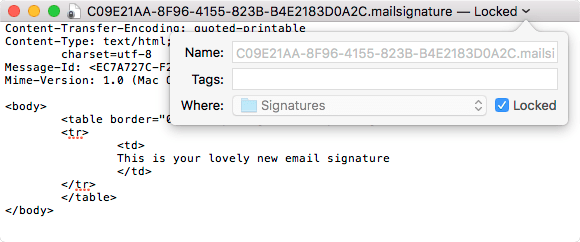
In the Signatures folder (if you’ve got a lot of files in this folder, view the folder as a list and order by the Date Modified column) locate the newest file that ends .mailsignature and will have a load of letters and numbers as the file name. Right-Click or CTRL-Click on the signature and choose Open With > TextEdit.

Delete all text starting from <body

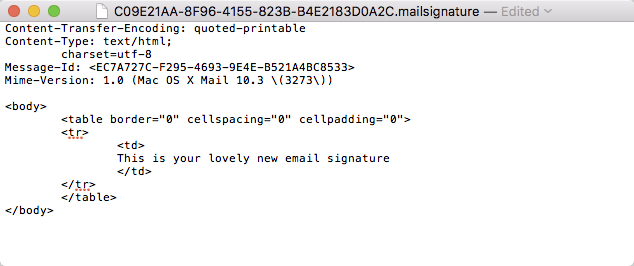
Open your new HTML Signature file (that your designer/developer provided) in TextEdit and copy the text and paste into position in the .mailsignature file you’ve just opened.
If when pasting you get prompted with “The file is locked”, simply click the “Unlock” button.
Save the file (Command-S)

5. Lock the file
Click the file title in the top document bar and check the “Locked” checkbox.

6. Look at your lovely new signature!
Open Apple Mail and create a new email (File > New Message). Select your new email signature from the Signatures dropdown and there you have it!
Note: If your signature appears blank, more often than not it’s due to special/foreign characters e.g. é, being used in your signature. You need to use their HTML Entity otherwise your signature may appear blank. For a full list of entities see the Latin Supplement page on W3Schools.
Anything else…
Default Signature: If you would like this to be your default signature go to File > Preferences… > Signatures. Select your email account in the first column from the Choose Signature dropdown, select your new signature.
Images: Make sure your images are on a server and not accessed on you local drive.
My new signature doesn’t show: Make sure you checked the Locked checkbox in Step 5, otherwise Apple will overwrite that file. There are other reasons your signature is blank i.e. incorrectly formatted code, special characters being entered as regular characters and not using their HTML entity.
Need some help?
If you have a problem with your email signature please email me your .mailsignature file and I’ll have a quick look, but please ensure you’ve followed all of the steps below before doing so as it’s often the case that the HTML is incorrectly formatted or you’ve missed one of the steps.
220 replies on “HTML email signature in Apple Mail”
Leave a Reply
-
FREE EU Cookie Law Script
If you haven’t already implemented the changes then we’ve put together a little bit of code to help you.
-
Secure your WordPress Blog
A guide to securing your WordPress website.
-
Remove the shadow from Mac Screen Grabs
How to remove the shadow from Apple Screengrabs.
-
10 Useful Sites for Web Developers
Some useful websites for web developers.
-
3 FREE Apps to protect your PC
A few free apps to help you protect your PC.
-
Web Browsing Tips #1: Find in Page
Find copy in page in a web page.
-
Web Browsing Tips #2: Tabbed Windows
Using tabbed windows in your web browser.
-
Web Browsing Tips #3: Keyboard Shortcuts
Some web browsing keyboard shortcuts.
-
Redirect your site the Search Engine Friendly way
Using a 301 redirect is important when you change your website URL or web page URL.
-
Remove the WordPress Meta Tag from your Blog
Remove the WordPress meta tag from your WordPress site with this small function.
-
Stay secure, use more than one password
We need passwords for everything, but how can we stay secure and have multiple passwords without having to remember them all.
-
Forward your emails to one address
Find out how, using cPanel, you can forward your emails to one email address.
Hello,
Sorry but when I pasted the html code in the file and locked it, nothing appears in Apple mail. Help please. Thanks a lot.
This was an issue with using foreign characters in your code. You need to use the HTML entity for that character, as explained above.
I really don’t have any idea what’s going wrong that it comes blank signature after all…:( can you help me please?
This is due to the ż character is being used in the html, you need to replace it with ż
Hi there,
I’m on Mac Ventura 13.5.1, following all of the steps and the signature shows nothing.
Any help would be greatly appreciated
This is due to the copyright symbol in your code. You need to use the HTML entity for that as per this site.
thanks so much for your simple and effective tutorial! Worked for me today, with hubspots free email signature code. Using Mac OS Monteray. Really appreciate your free advice. Your tut was so much more straight forward than another I’ve followed in the past!
Pleased to hear that everything worked for you.
I have gone through these steps multiple times. I have used HTML generated by Hubspot and similar email HTML generators. All works fine until the final step – the signature within Mail is empty. Ideas?
I have replied to you directly. What it turned out to be, with your HTML code, is that there was a single special character that needed to be entered in HTML as a character entity.
It works well for me (on Yosemite), thank you for the tips.
I include picture (hard-coded after the code) and it works well.
However, I still get the link underlined even when using the proposed code updated in step 1
I have sent you an email requesting the code
How to add pictures and put them in HTML?
You would upload your images to a server e.g. the back of your website and then reference them from there. Have a look at HTML Images on W3Schools.
Thank you very much, that was exactly what I was looking for and it worked perfectly.
Glad it worked out for you
Can you do this without a Mac? Just on the iPhone?
I’m unaware of you being able to add an HTML signature like this on the iPhone. I could be wrong though. Sorry, not much help.
While composing the email in the mail app the images are shown as broken with a question mark even though the link is external and the images are hosted on aserver. However when I send the email the signature is fine. Any way to fix this?
I have sent you an email asking for further details.
Same think happened to me. Where you able to fix this?
I’ve sent you an email
This didn’t work for me. Any update? Entire team is using google’s Gmail, but I like using iMail on my mac. I also need to have a similar email signature as my colleagues.
I have sent you an email asking for further details.
Thank you!!!!!
Failed in my first attempt but I didn’t give up.
Great hack!
Really pleased it worked. Yeah, often if it fails the first time you just need to go through the instructions again methodically and it’ll work 🙂
hello
I copied and paste like you said, but this didn’t change my signature… I saved and locked but it dosn’t work… I have my html. Could you please help me…?
I have sent you an email asking for your code.
Thanks so much for this -it is incredibly helpful.
This worked great, if I now need to add a new line to my email sign off – is the only way to do this to go back to the developer and get them to recreate or is there a simple way to do it? My title has changed and ideally I want to change the static image of our logo to a GIF I have – is that possible?
I have replied to you via email.
I tried doing it for my mom’s computer and changde the code like you said but it didnt get connected to the email account, and wouldnt show in the list of signatures i could use. and also the image was still not visble.
I’ve replied via email asking for your code. It’s usually something that you’ve not quite followed e.g. the images not showing, are these stored locally or on a server that can be accessed via a URL (that’s how they need to be accessed). Not really sure what you mean by it “didn’t get connected to the email account”
Thank you for the instructions but I can’t find the folder with signatures.
I’ve sent you an email asking for more details
Hello, can you pleas help me trouble shoot my email signature code. It has a question mark on the logo and icons once replied too and the spacing expands all over the return email. There is also too much white space between the logo and social media icons.
I’ve sent you an email asking for more details
Thank you so much for the instructions, It’s really helped me.
Thanks heaps for this! My issue may be similar to one of the comments above in that the text appears but my logo image is blank and has a ? inside the outline box. It only happens on Mac mail/iphone but when I did a test email to my gmail account, the logo image appears. I’m wondering if there is a workaround or if something is wrong with my html code that Mac Mail/iphone doesn’t like. I know I can skip the whole html and type out text and add a regular image as an email signature via Mac Mail, but the benefits of html is adding a hyperlink to my image and having a high resolution image as my logo. I’d appreciate any help thanks!
I’ve sent you an email asking for more details
Hello! Thank you SO much, this saved to much of my time. Really, you’re a star for this.
In the code, I was able to change the font size myself, but not the font because it seems to be in a font-family of some type (since font-family appears in the code every time before the font name is written). Is there a quick way around this or no? E.g. replacing everything in the code from with the font I want to replace it with?
I’m sorry if this is a BIG question to answer, I’m very new at this!
EDIT:
Hello! Thank you SO much, this saved so much of my time. Really, you’re a star for this.
In the code, I was able to change the font size myself, but not the font because it seems to be in a “font-family” of some type (since font-family appears in the code every time before the font name is written). Is there a quick way around this or no? E.g. replacing everything in the code from -“font-family” to the font I want to replace- with the font I want to replace it with?
I’m sorry if this is a BIG question to answer, I’m very new at this!
I’ve sent you an email asking for more details
I’ve sent you an email asking for more details
I followed the steps above on my imac and it worked no problem and when I click on the html document it opens in google chrome and it looks perfect. When I add it to my new macbook running Monterey 12.0.1 it makes the text look like its overlaping one another. Is there a step I am missing?
I’ve sent you an email asking for more details
Hello… and thank you. I’m getting a blank sig. I have read elsewhere that my steps are much more involved using the terminal app if my mail is linked to iCloud, which it is – but the “elsewhere” info failed me as well. I am hoping you have further insight as this is driving me to madness!
I’ve sent you an email asking for more details
Hello!
Very helpful, thank you!
My problem is, it seems like the mail.app doesn’t communicate with the folder (I had an empty V2 and a V8 folder, I opted for the V8). If I create a new signature in the app, it doesn’t create a .mailsignature file in the folder and there are old signatures in the folder, which signatures aren’t in the app. Maybe there is an other folder? If yes, where should I find it?
Thank you if you can help!
Zoltan
I’ve sent you an email asking for more details
ive tried this and it is still not working, I ticked the locked box as well.
I’ve sent you an email asking for more details
Thank you very much for these instructions.
Do the signatures sync with other devices, eg another Mac or an iPad or iPhone?
It will sync to another Mac using Apple Mail if you have the iCloud set up to sync “Desktop & Documents Folders”. Bear in mind that if you use this method then the guide above will not work as the signatures folder is located in a different directory on your Mac.
Hi! Thank you so much for the instructions. My signature consists of the business Logo, social logos, and deets. The logo worked great for a couple months but now pops up as an empty image with a tiny marker in the middle. What can I do to resolve this issue and get the logo back?
I’ve replied via email asking for the html code so I can take a look for anything obvious.
Great instructions, thanks! Only issue is that the website URL and the phone number are not clickable. zIs there something I should look for?
I’ve replied via email asking for the html code so I can take a look for anything obvious.
Hi, I paste the content of the HTML file from Hubspot but it comes a blank. I can’t see anything. Please help
I’ve replied via email asking for the html code so I can take a look for anything obvious.
Great Article! It worked, thank you. Now, I have a request from my CEO, and he does uses iCloud, is there a special procedure for that?
Thank you, again.
In Step 3 look for Library / Mobile / Documents / com~apple~mail / Data / V?? / Signatures
OS 12 new location: ~/ Library / Mobile Documents / com~apple~mail / Data / V?? / Signatures
Can we prepare these .mailsignature files in advance for clients on a another Mac and then load them onto client’s macs?
You can certainly prepare the html code but you will need to create the .mailsignature file on the Mac it’s require on.
hi there, thanks for the clear instructions. I followed all of them, however, the icons and text is not linked, how can I solve this?
Not too sure what you mean so I’ve replied to your email requesting the html code so I can take a look.
Hi!
I’ve tried these steps and worked perfectly, but in my signature I used a link for my whatsapp, with my mobile number.
That’s the problem: the email don’t recognize a part of url, changing “=” for “U”. Anyone had a similar problem? Any idea on how to fix it?
Thanks for the help!
I’ve replied to you directly via email.
Thanks for the great post. Worked perfectly on my Mac, but is there anyway that I can apply the same source code for the signature on my iPhone 12 Pro Max? Thanks in advance.
Hi, I am used to creating HTML email signatures for PC. I build it. It appears in the browser. I select it all with my mouse, copy and then just paste into signatures within Outlook. It has always worked fine, keeps the formatting/links etc.
However, I have just build one for someone who is on a Mac using Mac Mail (I didnt know they were using this).
When they try to do the same, it looks like the images are being pushed out (ie the table is being ignored).
Is there a maximum size allowed on Mac Mail for email signatures and/or are there issues with tables?
Any advice welcome.
Thanks
Replied to you by email
Hey. I’m having the same problem here as KC. The table I’m using for my signature is being ignored and the image is being pushed out. Does Apple Mail not allow tables to be used?
Also my images aren’t connected to a server and are currently blank boxes. I have added them into my OneDrive and was able to get URLs for them, however now I’m not sure how to add them into my signature.
Any advice to solve this would be much appreciated.
Thanks
I’ve replied via email asking for the html code so I can take a look for anything obvious.
Hello! This is super helpful, and worked great in Catalina OS. I have, however, just added a new laptop that came pre-loaded with Big Sur OS and while the mail library folder is now V8 and not V7 (I don’t think that’s the problem?), when I follow step #2 above (no text in the third column), there is no .mailsignature file in the signatures folder (step #3). The only way I can get the .mailsignature file in the signatures folder (step #3) to paste my HTML into is by adding placeholder text in the third column in step #2. But even after pasting the HTML into the .mailsignature file and saving, the placeholder text is still there as the signature—the HMTL I pasted into the .mailsignature file does not show up. Is this making sense? Do you know of any change in Big Sur that would be causing this?
Thanks, and thanks again for doing this!
Just replied via email
ditto
Hello, I made the tut twice but the signature doesn’t show up. in Big Sur
any help?
I’ve replied to you via email to find out more information.
Hi, I have a few email accounts into my mac mail app.. Can I set up a different HTML signature for each account? If so how do I assign an HTML to a specific email address?
Thank you
Sure can! If you read Step 2 then you’ll see that you create the email signature that appears in the second column. You then drag that signature onto the email account you want it associated with in the first column.
Hi there, I was wondering if you could help me.
I designed an image to be our signature, but I am unsure as to how to insert this image from the server onto the signature section of our email.
I hope this makes sense?
You need to reference the image in your HTML. See HTML![]() Tag on W3Schools for the code
Tag on W3Schools for the code
Hi.
You say “Make sure your images are on a server”.
Mine are not.
Sorry to bea bit thick but how do I sort this out?
Thanks in advance.
Dexter
Sent you an email but for others that may see this. If you have a website then you should have FTP access. From there create a folder e.g. /public_html/email and addd your images to that folder. You can then access them via the img tag e.g. https://www.mysite.com/email/email-image.jpg
If you dont have a website, you can also host them at a site such as https://postimages.org/, a free image hosting service. Of course this may go down at some time and your image would not be visible. But I’ve used this site for years with no problems.
Great step by step guidelines.
The thing is my signature do not have ‘body’ tags. It starts with ‘br’ tag.
But when I paste my HTML into signature file and save it and then open it in Mail, nothing changed. Opened the signature file again and it is the same as before. Like it didn’t same my changes even in unlocked file 🙂
What seems to be a problem?
I have Catalina and everything is updated.
Is there a solution without body tags?
Can you please send your .mailsignature file with your html inserted. Also, please create a new blank signature and send me the .mailsignature file for that too.
Hi 🙂
I created the email sig and added it to my apple mail but the links don’t work. Could you help please?
Hi. Can you contact me via the Contact page and attach your email signature. I’ll have a quick look to see if it’s anything obvious.
Hi Alan,
Thank you for the tutorial…it is quite helpful. I did all the steps several times however my signatures doesn’t read the html file. Do you have any suggestion?
I would need to see the HTML file. Can you please send via the email on the contact page.
Hi there!
Hoping to find an answer here – I’ve used your tutorial and created an email signature, all worked perfectly until I hit send!
The email is showing up fine in dark mode when composing (dark background + transparent logo), but once sent and received, the background goes back to white? Happens on my phone as well! Appreciate any help! Thanks
Send me an email via the contact page including your .mailsignature file and I’ll take a look.
Thank you for sharing this. Worked perfectly for me!
This is so tremendously fucking irritating, I can’t believe it. I hate apple. I have no idea what you mean by “drag the signature from the second column onto the email you want to use”. Where? What email?
Chillout! In the second step you’ll see the image. The first column contains your email account/s. The second column contains your email signatures and the third column contains the email signature (that you’ll see when you click on a signature in the second column). What you need to do is drag the signature from the second column on top of the email account you want to use it with in the first column. If you then click on that email account you’ll see the signature you’ve just dragged in the second column.
hello thanks for the article. This works on mojave and catalina OS?
Hi,
all was working perfect, before the lastest evolution. Now when i try to insert by this method a new signature, nothing appear once implanted.
Do you have a new trick for having a nice and professional signature or it is definitly dead?
What version of OS X are you using? Are you using iCloud for storage of Docs? Are you sure you have followed all steps?
Yes all the steps are followed, and no iCloud (i use your fantastic tutorial since 2 years now) and this happen with os 10.15
Ummm, not sure what to say. Send me an email via the Contact menu and I’ll run a few more things past you.
hi, the links on mine don’t work either
ETA: it’s working. thanks
So, is your signature working? I wasn’t sure when you said the links didn’t work but then said it’s working.
yes it is. thanks so much for this article.
Hi It worked perfectly, with Catalina! Except for the .png image! I have a blue question mark instead! Any Idea? Appreciate any help!
Please send me an email via Contact with your html code and I’ll have a quick look for anything obvious.
Not working for me… I tried different sample of html code and it worked, but my html signature from Hubspot doesn’t show up. Any ideas?
I’ve just replied to the email you sent. With Dropbox images you need to get the long image URL and not just the Dropbox URL. Also, make sure you add the width and height atttributes.
Fantastic. Even CSS works! Thanks!
Hello,
This worked for me but when my mac did an update yesterday it no longer displays – can you help or let me know what to do? (I think before I had not locked the file) Thnaks
Could be any number of things. Is the mail signature still in your Mail application? Email me directly, be a little easier.
My signature is showing the old image and not the new one works on other platforms just not mac mail
but if you send emails from mac mail it won’t show the new image
Can you email me your .mailsignature file and I’ll take a look.
Thanks for all of this, so helpful! Everything looks great, but none of my links work? They are working fine when I preview the html in a browser window… thoughts?
Send me an email via the Contact page and I’ll take a look
there is no file “mail” in my library folder…
Why is this guide not intended for people that use iCloud Storage? Would it still work if you use iCloud storage?
This method does not work with the latest version of macOS Catalina on Macbook Pro. Two issues that I can see. First the signature dissappears as soon as you enter an email address into the TO: line and secondly, the images for the logo and social icons seem to be stripped from the coding leaving you with just a text version of the signature. I did lock the file and this did not make any difference.
That’s very odd. I’m not using Catalina at present and have no immediate plans to do so (I’m in that “if it ain’t broke don’t fix it” territory with OSX!). Just to rule everything out. Can you please delete your new signature and try again from the very top. Then send your .mailsignature file straight away after creating it i.e. before you open up Mail again and then send it again after the issue occurs.
I’m having the same issue, I think it might be a http/https thing. Try with an image from a secure url, like the google logo for example and see if that works for you?
Hi – Are you aware of any issues with OS 10.14.6 ?? Mail.
Signature shows when you create a new email and then seems to have disappeared when received and in your sent items. It is actually still there but can’t be seen – The URL link works when you click the white space where the signature should be ?!
I have followed the above instructions to the ‘T’ on my Mac and cannot get it to work, my signature is blank. Where am I going wrong?
Tricky for me to say without you giving me more details!
Sure, what details do you need?
Just what happens and at what Step you get stuck. Very hard for me to diagnose what the issue is without knowing what happened!!
Understood. I can confirm that I’ve since been able to get the text in the signature to show, but not any of the images. Any ideas?
Hi. If you email me via the Contact page with the code you’re using for your email signature, I’ll have a quick look.
Thank you! Worked exactly as described – huge help.
I designed my own signature on WordPress using Elementor, I saved my design as a template which allows me to export it as JSON, however when I copy the JSON and paste into the mail signature file the code just appears in the mail. Any idea how I can fix this? I’m not a programmer so I am trying to follow these steps as best I can.
I’ve no experience of Elementor. You need to use HTML. A JSON file will not work.
Alright, I will use HTML. Thank you.
If you email me your HTML template or JSON file I can have a quick check.
Please close the mail while doing the above process. Otherwise signature won’t update.
As outlined in the last sentence of Step 2!
Amazing, thank you so much for this. I’ve used this guide more than once.
https://uploads.disquscdn.com/images/6c2b3a9a976622b4ed983a394b845c22151273241c699fd5fbcdf26b7522c23a.png Thank you for posting this. I am running into problems with the images showing up. Instead, I am getting question marks in square boxes. Any suggestions
Please send me your .txt file and I’ll have a look at your code. Send via the Contact page.
My email signature looks perfect on Mac Mail but when I send it to myself and look at it on gmail, my images are slightly shifted making it not aligned anymore.
Please send your txt file via the contact page and I’ll have a look.
When I open the signature in step 4 to overwrite it, I get an error that I don’t have an application to open the file. Edit text is not an option.
Can you help?
Hi. There’s a few ways. 1. Open TextEdit and then drag the .mailsignature file onto the TextEdit icon to open it in that app or 2. CTRL + Click on the .mailsignature file and select Open With. If TextEdit isn’t there then select Other and then locate it in your applications folder.
Not working– I created Image and text signatures in Mavericks using css just updated to Sierra Mail 10.3 and while all the signatures are in V4 , none show up in Apple mail. Thoughts? btw all work beautifully in Mavericks Mail 7.3
Do you only have a V4 folder? Are there any other folders? Are you using iCloud for storage?
Hi! Thanks so much for this. I managed to change the Apple Mail signatures for all my colleagues so the images in the signature do not appear as attachments. The problem we are having now is that the code for our logo turned out to be 6 pages long! So now the logo doesn’t always appear to the recipients. On Gmail and Yahoo accounts it appears as a grey rectangle, while with other emails it works fine.
I presume it is a problem of the code being too long and some mailing services struggling with it?
Is there a way I can shorten the html code? would that possibly help Gmail and Yahoo accounts visualize the image ?
any help would be much appreciated.
And thanks again for helping me master the basic Apple Mail signature using html! Much appreciated.
Hi. Can you send me your email signature via email as a .txt file (see Contact page) and I’ll see if there’s anything obvious. Thanks, Alan
Can’t get this to work. I just get code as the signature. Help please….
What version of OS X are you using? Have you followed the steps, exactly? Might be worth just starting again from scratch, just in case.
El Capitan. As far as I’m aware I followed the steps exactly. Have retried a few times. Bit stuck
Can you email me the contents of your .mailsignature file. Send it via the contact page. I’ll have a quick look. Might not be today though as I’m almost finished for the day.
That is AWESOME! Thanks so much!
Thank you so much for these instructions! I followed them and remarkably, even though I’m quite inept at this sort of thing, it worked!
Really pleased it worked for you.
I have tried this method however its quite cumbersome and tested another method which is much faster. Check that out here: https://www.youtube.com/watch?v=RmT7afj3i4E
https://Meijinacademy.com
I’ve not tried that site but are you sure images are being store on the server and not coming through as attachments?
This works great, however surely Apple shouldn’t be making this so difficult?
Hi! Thanks for the great guide. Is there any way to have this signature available on an iPhone? Possibly through iCloud Drive?
Thanks
I don’t think there’s any way of creating a decent HTML signature on the iPhone.
First thanks for this cool tutorial, worked perfectly on 10.14 Mojave.
Found another tutorial for iPhone, works as expected, too, have a loo here: https://mydesignpad.com/how-to-install-a-html-email-signature-in-apple-mail-on-an-apple-iphone-ipad-and-ipod-touch/
Ah, that’s great. Pleased this worked for you and nice find re. iPhone signature. I’ll have to give that a go.
Thanks for this post, really useful. I managed to find an only email signature editor and now have a sweet signature. thanks!
thanks your the instructions!
I had some problems with doing it properly, but i’ve found there is actually an app that makes this whole process VERY easy: http://signaturemanager.eu/ – and it’s free to use!
Thanks so much for this guide much easier than some others out there. However I’m getting stuck at the pasting the new html text into the old. My .mailsignature files doesn’t seem to have
tag and ending at, and including the ? What would you suggest in this circumstance? Thanks in advance.Hi. If you send me your .mailsignature file from the Contact page and I’ll have a look. Also, let me know what version of OS X and Apple Mail you are using.
VERY useful, thank you!
thank you
Is it possible that the word “body” isn’t in the text at all? As it isn’t in my case, it starts with
"<br class =". I copied and pasted the entire .mailsignature file into word and did a word search and the word body only appeared once and it wasn’t in reference to HTMLUmm, it should be. I’ve had a look at all of mine and it’s there. What version of OSX are you running?
Thanks for this simple yet very effective tutorial. Tried different approaches, but this one just works!
One extra tip for anyone who wants to embed an image. Add the ‘ nosend=”1″ ‘ property to the img tag.
This way you’re embedded image won’t be treated as an attachment by the email client.
Toon – thank you for this. My signature is super large and I think the email program is treating it as an attachment. I’d like to try your tip but I don’t know what “property to the img tag” means. I assume that is part of the coding but… where? Thanks for your help!
how ridiculous that this is actually the process to do something so trivial. But thank you for the nice write up
My issue here is with the fact – apparently a design decision – to overwrite many files on startup. You may not be able to help, but I’ll ask.
I created the signature file, identified it, locked it, loaded all my glorious HTML including inline images (png/base64), and have it working perfectly. I can even edit the locked signature file (e.g. change a phone number) and use it for as long as the Mail session is running. But when I kill Mail the edits are lost (because, of course, the signature file is locked. Thus when I start Mail again the old, unedited signature is present.
But it’s really worse than that. If I unlock the signature file then restart Mail, the unlocked file is overwritten with something buried in Mail’s cache somewhere. This is NUTS!
Yeah, it’s all a little weird and I’m not sure why they make this so complicated for something that, I’m sure, lots of people would love to have a personalised HTML signature.
Great article. I was struggling for weeks with trying to get an HTML signature. Still not sure why Apple makes this so difficult. In case it helps anyone else, I found a sample .mailsignature file on Github – https://github.com/leonard-hill/apple-mail-signature
I created the .mailsignature and pasted the html into the .mailsignature file all I get is two blank boxes with a question mark – same if I send it to myself -I looked at it in mail prefs and it is just those two boxes with the question marks
I had this problem too, but found it was due to the file needing to be in “quoted printable” encoding, which you can get by running your HTML through something like this: https://www.webatic.com/quoted-printable-convertor
So GOD BLESS YOU! for writing this novel … why has Apple made it this complicated to install a email signature? So my question is on High Sierra (10.13) with Apple mail also being saved in the iCloud … Does one do the same only now we have to find those iCloud files? Anybody … chime in as I’m happy to hear. Is there absolutely no simpler way of doing this?
Yes, you just need to locate those files and it’s then the same method. There’s a link somewhere in these comments to a useful website.
I’m having trouble generating the .mailsignature file. I generate the signature in Mail app, then I close the app but it doesn’t appear in the folder, so there’s no way I can replace the text.
Have you had a look at the comment above https://www.daretothink.co.uk/html-email-signature-in-apple-mail/#comment-3491828511 – If you are using iCloud then they are stored in a different location.
Hey, I tried this way, for my other macs working but for my mac is not uploading the images only text is coming, what is the problem?
You may need to encode your signature to “quoted printable” with something like this: https://www.webatic.com/quoted-printable-convertor
Hi, I have tried for hours to follow this and use a signature generated by HubSpot. It just puts the HTML code as my signature. The only difference I see is that instead of starting with “body” and ending with “/body” it starts with “table” and ends with “/table” I’ve followed everything else as best I can tell. Thanks in advance for any help!
Sorry for the delay in getting back to you. I’ve no idea what Hubspot is so can’t comment but if you send over the HTML code it generates I’ll take a look. Contact me via the contact page.
I can not get to the edit text view. It keeps asking what app to view it in…. what am I doing wrong? I have updated my email signature in Google but I primarily use apple mail so I want to have it there too. Thanks for you help. REBF
Sorry, what step are you at?
I am stuck on step 4. I have found the mail file but right clicking or control clicking is not giving me a text view option.
So you have a text document with your html signature? If so, just add a .txt extension to that file and then drag-drop it onto TextEdit in your doc
I can’t get to the text edit screen. That is the issue.
What “text edit” screen? Do you mean the “TextEdit” application and what are you trying to get there? Your new html signature.txt file or the .mailsignature file???
Thanks for sharing!
Unsure, if you email me your html signature via my Contact page then I’ll have a really quick look.
Alan—we were able to resolve. Thanks for the offer to help!
hy, is their a way to embed image inside?
i have try to add the necessary multipart/related and apple_mail boundary but each time mail destroy the signature for delivering only text/html and quoted-printable
You just add an image the same way you would on a website with the img src tag and have your image hosted on your website etc.
and if i don’t want to add an image on a server but embed it inside the signature as an inline attachment like this it will be shown directly without being asked to download it? And like base64 image inside a src would be totally ignored by gmail yahoo or outlook, it’s stay only the elegant way of the inline attachment
Sorry, I don’t follow. If you store it on your server it doesn’t ask you to download it.
yes it does most of the mail client don’t show automatically image at the opening of the mail, you need to download the image from the server
Apologies but I’m not sure what you’re asking. When I create html emails with the img src tag and referencing the image on an external server then this works absolutely perfectly and shows images automatically. Not sure how you’re doing it so it doesn’t show automatically.
Alan, I’m running into an issue when the signature is used in a reply, Mail is confused and increases the quote level. Makes the signature look like it’s part of the previous thread as opposed to a current reply. Have you encountered this bug? Any thoughts on how to resolve? Thanks!
Thank you! Instructions are excellent!
No worries. The amount of time I’ve spent on the phone with clients guiding them through this, I thought it best to create a simple to follow guide.
text edit doesn’t give me code. He gave me a straight .html file
It needs to be saved a .txt file and also Format > Make Plain Text should also be selected.
Hi, my one only shows the grid of where the indivisual elements of the signature are supposed to appear, but not the content. 🙁 Why could it be?
Hi. Have you tried to send it even though the content doesn’t appear (and I presume you mean images?). It often doesn’t show the images but when it’s actually sent and received, they will show,
Awesome tutorial. This is the first one I’ve found that actually works. Thanks very much.
Perfect! Thanks for this, much appreciated 🙂
Some folks in our office enabled iCloud sync which was causing Mail to overwrite the signature file upon application open. Locking the signature file fixed this. Thanks for the article!
If you have iCloud Drive enabled, then the signature files are in a different location:
http://matt.coneybeare.me/how-to-make-an-html-signature-in-apple-mail-for-sierra-os-x-10-dot-12/
Thanks for this info and link. That could be why “Kimberley” didn’t see the Mail folder.
I went through this process on my laptop and it worked beautifully. When I try to create this on my iMac, the file I created on my laptop opens from Terminal as a TXT file but I don’t see it when I open Mail. Any ideas?
What do you mean it opens from Terminal as a .txt file? Open the .txt file in TextEdit.
It opens as a text file from the terminal prompt correctly. I didn’t mean it opens in terminal. My point is the signature files are in my computer somewhere but they are not showing up when I open up mail preferences.
So when you create a temporary signature file in Mail, does it show up when you use it as a signature (I know this won’t be the final signature but just wanted to check that you can get a signature file to show on your emails)
Hi,
Ive tried to do it this way and still not getting what should be shown
https://uploads.disquscdn.com/images/9b2bb639819c2960dcb3d5f213e2bdcd8faac0b526c2221e77904a287c5f32e3.png
Very tricky for me to figure out why it’s not showing correctly. If you email me via the Contact page I’ll see whether I can help.
Beautiful! Thanks!!!
This doesn’t work for me as ~/Library/Mail/ doesn’t exist.
If you’re using Apple Mail then it definitely does. The ~ is your home folder.
Thanks for posting this Alan. Really helpful